|
|
 發表於 2010-8-12 13:29:18
|
顯示全部樓層
發表於 2010-8-12 13:29:18
|
顯示全部樓層
本文章最後由 yingshun 於 2010-8-13 00:11 編輯
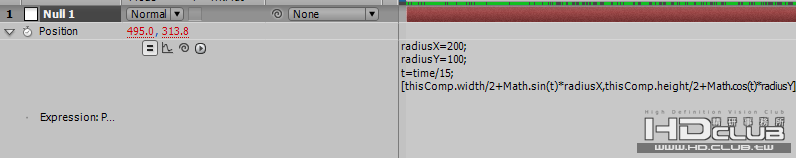
在position的地方輸入以下程式:
radiusX=200;
radiusY=100;
t=time/15;
[thisComp.width/2+Math.sin(t)*radiusX,thisComp.height/2+Math.cos(t)*radiusY];
說明:
radiusX跟radiusY是移動路線的半徑,數字越大,圓越大。當兩者不相等,路線成橢圓
time是指影片時間,單位是秒,是固定語詞,t=time/15 就是影片時間除以15得到的值
(不除以任何為每秒繞一圈)最後thisComp.width/2與thisComp.height/2是指該Composition的寬跟高都除以2得到的值(位置),這樣物件才有辦法繞著畫面中心,
而隨時間演進,物件的x座標就是thisComp.width/2+Math.sin(t)*radiusX;物件的y座標就是thisComp.width/2+Math.cos(t)*radiusY,用中括號跟逗號如下:
[x座標,y座標]就是
[thisComp.width/2+Math.sin(t)*radiusX,thisComp.width/2+Math.cos(t)*radiusY]

|
評分
-
查看全部評分
|




